




Nuxt 3はなぜ優秀?VueJSの開発を快適・効率的にするフレームをNuxt3実装者がまとめます😎
こんにちは!
Nuxt では最近、最新バージョンの Nuxt3 の RC 版が現在公開され、2022年6月には正式リリースが予定されています。Nuxt3 は RC 版が登場したのに伴い、わたしたちも早速案件への導入を開始しています。
Nuxt3 は TypeScript と親和性が高く、実際に開発していても Nuxt2 時代よりもよりタイプセーフに開発を行うことが可能となります。ますます正式リリースが待ち遠しくなっています。
本記事ではそんな Nuxt 3 のすばらしい機能を、実装経験を踏まえご紹介しようと思います!
想定する読者
- VusJS で開発してるヒト
- Nuxt 2 を使って開発しており、Nuxt 3 の導入を考えているヒト
はじめに
本記事では、Nuxt 3 の素晴らしい機能についてまとめますが、正式リリース前の情報になりますので、正式リリース後と異なる場合がございますのでご注意ください。
Nuxt とは
Nuxt は React で言うところの VusJS 版 Remix か Next.js だとイメージしていただくと分かりやすいと思います。Nuxt では VusJS の標準的な各機能に加え、クライアントサイド(SPA)とサーバーサイド(SSR)の両方で実行できるコードが書けます。また VueJS の複雑な部分や設定を一部簡潔化することも可能です。
今回リリースされた新しい Nuxt3 は、Nuxt2 時代と比較して開発者体験 (DX)が一段と向上しており、特に TypeScript サポートが強力に内蔵されている点が優れています。欠点を挙げるとすると、効率が高い変わりに自由度が少ないところでしょう。決められたルールが多いですが、従来の WEB アプリのフロントエンド開発では信じられないくらいのコード量で JS/HTML 実装を行うことが可能です。
React/Next と比較しても全体のコード量の差は圧倒的で、Nuxt3 がいかに優れているかがよくわかります。
Nuxt3 の特徴
1. サーバーエンジン Nitro
この新しいバージョンの Nuxt には、Nitro という新サーバーエンジンを搭載しています。
Nitro の機能をまとめると、
| クロスプラットフォームサポート | 様々なプラットフォームにも対応しているエンジン。JavaScript をサポートする様々なシステムでデプロイできる。 ※ Node.js、ブラウザ、service worker などに対応 |
| サーバーレスサポート | サーバーレス環境でも動作する。 |
| API routes | unjs/h3 プロジェクトを使用。h3 という軽量の http サーバーが使われている。 |
| 自動コード分割 | 設定しなくても自動的にコード分割してくれる。 |
| ホットリロード | プログラム実行中にコードを変更できる。 |
| ハイブリッド・モード | ページのレンダリングを細かくコントールする。静的サイトとサイバーレスサイトでハイブリッドモードが使用可能。詳しくは次のセクションへ。 |
Nitro の魅力は SSR にあるとよく評価されますが、私たちの経験から言えば Nitro の魅力は SSR だけでは決してありません。
静的サイト、SPA、ISR/SSG の設定を即座に作成できる上に、軽量化されたビルドプロセスはとてもパワフルです。ローカル開発時のホットリロードの速度、CICD 上でのビルド実行速度が従来の WebPack とは段違いに速いと感じます。TypeScript を含めたビルドは大体のフレームワークではもっさり感を覚えるものですが、Nitro は全くもっさり感がありません。
※ SSR のメリットについてはこちらをご覧ください
2. 柔軟なレンダリング
現在、Nuxt のフレームワークには2種類のレンダリングモードのサポートがあります。
| SSR | シングルページアプリケーション (SPA)ではクライアント側でレンダリングされるアプリケーションのため、ロード時に HTML 要素が含まれない。VueJS のフレームワークを使用し、ブラウザ側で全ての JavaScript のファイルをダウンロードし、HTML 要素を生成する。 |
| SPA | NuxtJS はサーバー側に HTML ページを生成し、クライアントに送信する。クライアント側でインタラクティブ機能を追加する。 |
この2つのレンダリングモードには長所と短所があります。例えば、SSR は NodeJS の EC2 や CloudFlareWorkers 上でレンダリングを実行し DOM をレスポンスするため、インフラ面のコストが高くつきます。
一方で SPA の場合は AWS S3 と AWS CloudFront のみでホスティングが可能なためインフラのコストメリットが高いですが、SEO との相性がよくないです。(検索エンジンは原則 SSR されている DOM 情報を取得するため)
Nuxt2 時代では、アプリケーション全体を操作するのに、どちらかひとつのレンダリングモードを選ぶ必要がありましたが、Nuxt3 ではハイブリッド・レンダリング (Hybrid Rendering)に対応しています。ルートごとに動作をカスタマイズできるようになりました。
これにより、ランディングページ等の SEO を考慮しなければいけないルートは SSR 指定し、アプリケーション等の非 SEO のルートには SPA と指定できるようになりました。
要するに、SSR したいルート、SSR したくないルートをより細かく制御できるようになりました。それぞれのレンダリングモードの長所を活かし、WEB アプリケーションを設計することができます。
⚠️ ここに記載されている内容は、正式リリースの一部に含まれていない可能性があります。まもなく正式リリースされる予定です。
3. 自動インポート
Nuxt3 が React や Next と比較してコード量が圧倒的に少ない理由がこの自動インポートです。
Nuxt 3 では、例えば CompositionAPI の setup で使用する関数(ref, toRefs, computed等々)のインポートステートメントを追加する必要はなく、なんとエンジンによって自動的にインポートされます!また加えて、Nuxt はディレクトリとネーミング構造で自動的に Component もインポートが可能です。
| components/ | インポートしたい Vue コンポーネントを配置するディレクトリ |
| composables/ | 各コンポーネントを記入しなくても、Composables ディレクトリを使って自動的にインポートできる |
コンポーネント
例えば components/Foo.vue を作ります。
<template>
<p>Foo</p>
</template>このコンポーネントを使うには、コンポーネントファイル名に一致する名称をテンプレートファイルで使うだけでいいんです。
<template>
<Foo /> // components/Foo.vue
</template>ビルド時に生成される .nuxt フォルダー内部の .nuxt/components.d.ts で型定義を検索して、コンポーネントのインポートを解決してくれます。
ダイナミック・インポート
Lazy Load(遅延読み込み)を使ってコンポーネントをインポートしたい場合は、コンポーネント名の prefix に Lazy を書くだけで簡単に実行できます。
<template>
<div>
<LazyFoo /> // component will be lazy loaded
</div>
</template>ネスト化されたコンポーネント
ネスト化されたディレクトリーにコンポーネントがある場合は、パス・ディレクトリのコンポーネントの名前を指定するだけです。例えば、components/bar/foo.vue の場合、以下のようになります。
<template>
<div>
<BarFoo />
</div>
</template>クライアント固有のコンポーネント
コンポーネントをクライアント側だけに作りたい場合は ClientOnly タグを使用することができます。
<template>
<div>
<ClientOnly>
<LazyFoo />
</ClientOnly>
</div>
</template>明示的なインポート
もし明示的なインポートが必要でしたら、#compoments を使うことができます。
import { Foo } from '#components';4. ドキュメント
Nuxt3 のドキュメントはこちらです。
また、2022年現在まだ完成されていませんがこちらに Nuxt3 のわかりやすいガイドもあります。Nuxt にはフォルダごとにたくさんの機能がありますので、ドキュメントを読んで把握しておく必要があります。
フォルダの例をいくつか紹介します。
| pages | Vue Router を使用し、ファイルシステムベースのルーティングにより、WEB アプリケーション内でルートを生成する。ディレクトリ内のすべての .vue ファイルを読み込み、ルーターを自動的に設定する。 |
| server | Nuxt は webpack の HMR (Hot Module Replacement)サポートにより、自動的に ~/server/api、~/server/routes、~/server/middleware のディレクトリをスキャンし、API やサーバーハンドラーをこのフォルダに登録する。 |
| public | assets を置く場所。ルートサーバに直接働きかける。 |
| components | ページの様々な部分を構成するコンポーネントが含まれるディレクトリ。Nuxt は自動的にコンポーネントとインポートする。 |
| plugins | Nuxt は自動的にプラグインをインポートする。.server か .client をファイル名に使い、プラグインをサーバー側かクライアント側にアップロードするか指定できる。 |
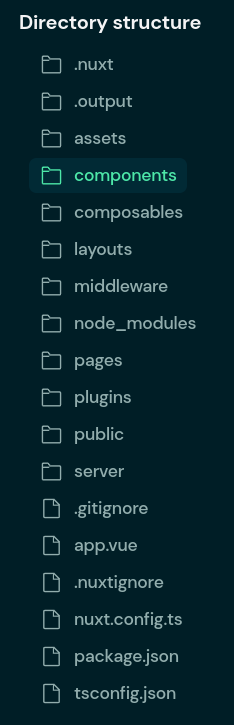
以下は Nuxt プロジェクトのフォルダー構造(ツリー)です。

また、こちらに Nuxt3 の CodeSandBox がありますので、手軽に Nuxt3 を触りたいヒトはアクセスしてみてください。
5. 開発効率向上
Nuxt 3 は TypeScript を大変強力にサポートしており、スクリプト部分も、DOM 部分にも TypeScript がしっかりと適用されます。
TypeScript についてはこちらをご覧ください。
また、Nuxt3 では最新の高度なビルドツールを使用してプロジェクトを構築することもできます。Nuxt 3 は既に以下のビルド機能をサポートしています。
| Vite | 高速で動作するビルドシステム |
| Webpack 5+ ESbuild | webpack は静的モジュールバンドラーで、esbuild |
| PostCSS | Node.js の CCS を操作するプラグインを作成するフレームワーク |
export default defineNuxtConfig({
vite: false
})次のコードを使い、任意の設定を拡張できます。
extendWebpackConfig(callback, options?)
extendViteConfig(callback, options?)
addWebpackPlugin(webpackPlugin, options?)
addVitePlugin(vitePlugin, options?)まとめ
今回は Nuxt3 のリリース情報についてお伝えしましたが、この記事でNuxt3 の素晴らしさや重要さを理解していただけたら幸いです。
今後、世界的にますます VueJS への関心も高まると嬉しいですね。
最新技術を使用したフロントエンド開発はお気軽にお問い合わせください。
スモールスタート開発支援、サーバーレス・NoSQLのことなら
ラーゲイトまでご相談ください
低コスト、サーバーレスの
モダナイズ開発をご検討なら
下請け対応可能
Sler企業様からの依頼も歓迎











