




最新のNext.js11のアップデート内容をまとめ!Reactエンジニアがアップデート内容を詳しく解説!
こんにちは!
本記事では世界的にシェア数が多く開発が盛んな NextJS の最新バージョンの特徴を紹介いたします! Next.js の導入を悩んでいる方は必見です。
想定する読者
- Next.js10 の開発プロジェクトに携わっているヒト
- Next.js の採用を検討しているヒト
- Web アプリケーションに対する基本的な知識を持っているヒト
- React を使った開発経験があるヒト
はじめに
2021年6月16日に Next.js のバージョン11がリリースされました。
本記事では、最新の Next.js11 のアップデートされた内容について詳しく解説していきたいと思います。
Next.js の概要
まず、 React しか使った経験がなく、 Next.js について知らない方のために Next.js の基本的な概要について説明したいと思います。
Next.js は React に様々なライブラリなどを結合しパッケージ化した、 React の機能を拡張したフレームワークです。
Next.js の主な特徴を見ていきましょう。
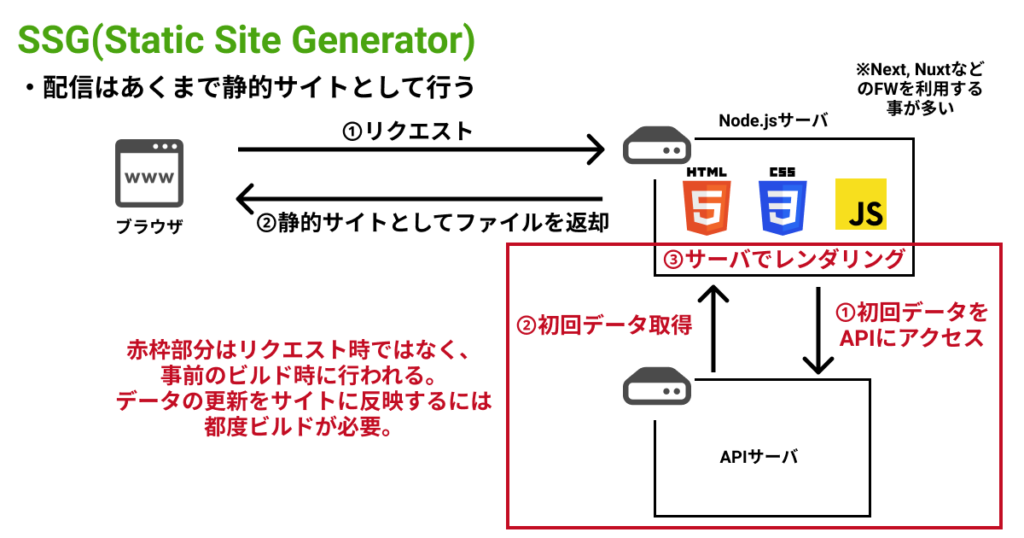
SSG (スタティックサイトジェネレーション)
SSG とはクライアントからリクエストがあるたびにレンダリングを行うのではなく、ビルド時に一括レンダリングを行う機能です。
既に静的な HTML のページが生成されているため、ロードが非常に高速になるのがメリットです。
しかし、ビルド時に一括してレンダリングを行っているため、動的にページを変更することができません。

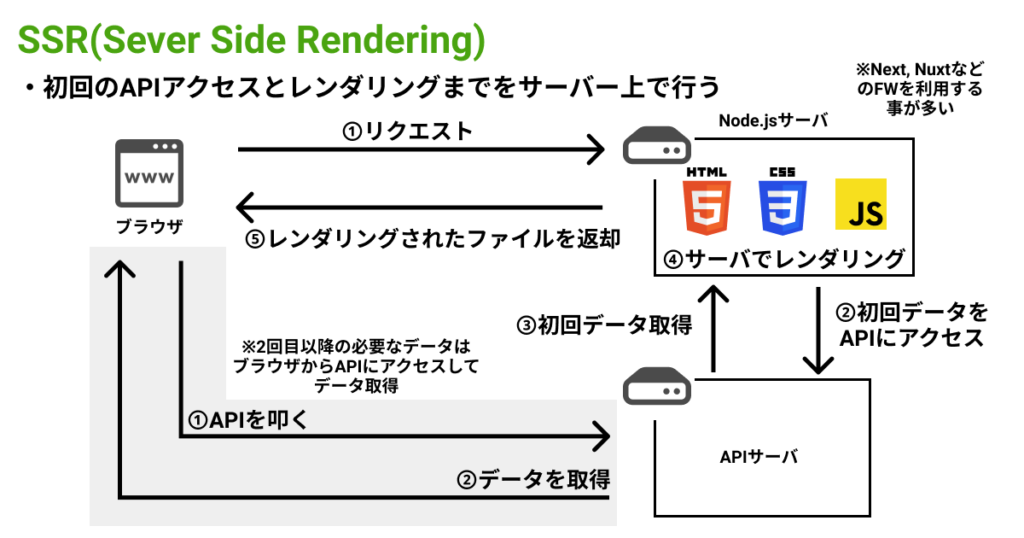
SSR (サーバーサイドレンダリング)
SPA では空の HTML をクライアント側に返して、実際のページのコンテンツ自体は JavaScript が生成を行うといった方式をとっています。
SSR はクライアントからリクエストがあった際に、サーバー上で HTML を生成、レンダリングされたものをクライアント側に返すため、レンダリングが高速になります。

ファイルシステム/ルーティング機能
Next.js のアプリケーションを作成した段階でプロジェクトのディレクトリの中にデフォルトでルートディレクトリ直下に「 pages 」ディレクトリが存在します。
Next.js では、この page ディレクトリの中にファイルを配置することで自動的にルーティングを設定してくれます。
具体的には pages ディレクトリ直下にindex.jsxを配置することで、「ドメイン名/」のルートURLでアクセスした際には index.jsx の内容が表示されます。pages ディレクトリ直下に about.jsx という名前のファイルを配置すると、「ドメイン名/about」でアクセスすると about.jsx の内容が表示されるようになります。
pages ディレクトリにファイルを配置するだけで、ルーティングの設定を自分で行うことなく、自動で設定してくれるのは非常に便利です。
API ルート/フック
Web アプリケーションで必要なデータをサーバー側から取得する際には、データのやり取りができる API を実装することになると思います。
Next.js では pages/api ディレクトリの中にファイルを配置することで API エンドポイントのルーティングを自動で設定してくれます。
また、専用のフックを使ってAPIとのデータをやり取りすることが出来ます。
Next.js11のアップデート内容
Next.js がどういうものかという概要を上記で説明してきました。
ここからは本題である、 Next.js11 で行われたアップデートの詳しい内容を見ていきましょう。
アップデート内容は大きく分けて、7つの項目です。
Conformance (周辺ツールとの適合、開発効率向上)
Google Chrome とのコラボレーションにより、最適な UX と Core Web Vitals をサポートするために慎重に作成されたソリューションとルールを提供します。
また、セキュリティやアクセシビリティなどの他の品質面をサポートも提供します。
これらのソリューションにより、チームは最適な読み込みパフォーマンスのための最新のルールをすべて覚える必要がなくなり、アプリケーションに適切な選択を行う柔軟性が得られ、開発者は機能や製品にさらに集中することが出来るようになります。
さらに、新しくプロジェクトを作成した際にデフォルトでプラグインを含む ESLint がサポートされています。
ESLint を使用するには、 Next.js11 で新しくプロジェクトを開始するか Next.js11 にアップグレードした後に npx next lint を実行することで使用することができます。
npx next lintImproved Performance(パフォーマンスの向上)
Next.js10 以降、開発者の経験向上により力を入れています。
起動時間を最大24%も改善させており、また、 React Fast Refresh を使用して変更処理時間を40%短縮させることに成功させています。
Next.js11 では起動時間をさらに改善させるために、 Babel の別の最適化を行っています。
webpack 用の Babel loader の新しい実装を作成し、読み込み最適化、メモリ内の構成キャッシュレイヤーを追加しているが、開発者はこの変更を意識することなく、より快適に高速に開発を進めることが出来るようになります。
next / script の最適化
next/script では strategy プロパティを使用することができ、スクリプトの優先順位を自動的に付けて、読み込みのパフォーマンスを向上させることが出来ます。strategy プロパティでは3つのオプションが用意されています。beforeInteractive:ボット検出や同意管理など、ページがインタラクティブになる前にフェッチして実行する必要がある、重要なスクリプトを指定します。サーバー側で最初から HTML に挿入されて、セルフバンドルされた JavaScript が実行される前に、指定のJavaScriptを実行可能です。3つのオプションの中で1番最初に読み込まれるようにするオプションです。afterInteractive:オプションを指定しなかった場合は、このafterInteractiveがデフォルト値として設定されます。タスクマネージャーや分析など、ページがインタラクティブになる前にフェッチして実行できるスクリプトを読み込む場合に指定します。クライアント側に挿入されて、ハイドレーション後に実行されます。lazyOnload:チャットサポートやソーシャルメディアウェジットなど、アイドル時間中にロードを待機できるスクリプトを読み込む場合に指定します。
<Script
src="https://polyfill.io/v3/polyfill.min.js?features=Array.prototype.map"
strategy="beforeInteractive" // lazyOnload, afterInteractive
onLoad={() => {
// If loaded successfully, then you can load other script in sequence
}}
/>また、デフォルトの読み込みを async から defer に変更しました。
こちらの変更は、サードパティーのスクリプト、 CSS 、フォント、画像などの優先度の高いリソースとの競合避けるためです。
上記のプロパティを使って、必要に応じてスクリプトの優先順位を選択することができます。
next / image の改善
Automatic Size Detection (自動サイズ検出)が追加されて、 import を使用して画像の src をインポートすることで、自動的に width と height が定義されるようになりました。
import Image from 'next/image'
import author from '../public/me.png'
export default function Home() {
return (
// When importing the image as the source, you
// don't need to define `width` and `height`.
<Image src={author} alt="Picture of the author" />
)
}また、 Image Placeholders が追加されて、空白から画像への移行を容易にし、特にインターネット接続が遅いユーザーの場合に、読み込み時間を短縮するために、ぼかしプレースホルダーをサポートしました。
placeholder="blur" を Image に追加することで、ぼかしプレースホルダーを使うことができます。
<Image src={author} alt="Picture of the author" placeholder="blur" />blurDataURL プロパティは、バックエンドによって提供されるカスタムを提供できるようにすることで、動的画像のぼかしも可能になります。
<Image
src="https://nextjs.org/static/images/learn.png"
blurDataURL="data:image/jpeg;base64,/9j/2wBDAAYEBQYFBAYGBQYHBwYIChAKCgkJChQODwwQFxQYGBcUFhYaHSUfGhsjHBYWICwgIyYnKSopGR8tMC0oMCUoKSj/2wBDAQcHBwoIChMKChMoGhYaKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCj/wAARCAAIAAoDASIAAhEBAxEB/8QAFQABAQAAAAAAAAAAAAAAAAAAAAb/xAAhEAACAQMDBQAAAAAAAAAAAAABAgMABAUGIWEREiMxUf/EABUBAQEAAAAAAAAAAAAAAAAAAAMF/8QAGhEAAgIDAAAAAAAAAAAAAAAAAAECEgMRkf/aAAwDAQACEQMRAD8AltJagyeH0AthI5xdrLcNM91BF5pX2HaH9bcfaSXWGaRmknyJckliyjqTzSlT54b6bk+h0R//2Q=="
alt="Picture of the author"
placeholder="blur"
/>Webpack 5のサポート
webpack の ver4 がデフォルトだったところから ver5 へ変更しました。
webpack5 を有効にして全てのプルリクエストで3,400を超える既存の Next.js 結合テストを実行したため、 webpack5 へのスムーズな移行を保証してくれています。
Create React App Migration(実験的導入)
create react app で開発された React の Web アプリケーションから @next/codemod で Next.js 互換に自動的に変換する新しいツールを導入しました。
自動的に pages/ ディレクトリを追加し、 CSS インポートを正しい場所に移動します。 Next.js で Create React App 互換モードを有効にして、 Create React App で使用される一部パターンが Next.js で機能するようになります。
既存の Create React App の機能を維持しながら、段階的に Next.js に移行していくことが出来ます。
Create React App プロジェクトを移行するには、次のコマンドを実行します。
npx @next/codemod cra-to-nextNext.js Live (プレビューリリース)
Next.js Live は ServiceWorker 、 WebAssembly 、 ES モジュールなどの最先端テクノロジーを活用することで、開発プロセス全体を Web ブラウザーに配置します。
Vercel の Web エディターを使用することで、ライブコーディングが可能になり、共同開発時にライブコーディングを用いることでより開発を進めやすくすることができます。
まとめ
Next.js11 のアップデート内容を詳しく解説してきました。
どの項目も Next.js を用いて開発者がより開発を進めやすいようにアップデートされたものが多いですね。まだ実験的な導入ですが、 React から Next.js への移行も比較的簡単に行うことが出来るようになりました。
React しかまだ使ったことがない開発者やサーバーサイドレンダリングでの開発をこれからやっていきたいと考えている開発者はこれを機に Next.js11 での開発を検討してみてはいかがでしょうか。
Next.js、React JSの開発はお気軽にお問い合わせください。
スモールスタート開発支援、サーバーレス・NoSQLのことなら
ラーゲイトまでご相談ください
低コスト、サーバーレスの
モダナイズ開発をご検討なら
下請け対応可能
Sler企業様からの依頼も歓迎











