




Vueが2021年時点で最も優れたフレームワークだと感じる理由をVue/Reactエンジニアがまとめます!技術選定を悩んでいるなら必見です
こんにちは!
社内で新しいサービスを開発する際や、既存サービスのフロントエンドの改修などで JS フレームワークの選定について調査・検討する場面があるかと思います。
数年前までは Vue / React / Angular の3つが代表的になってましたが、最近では参考文献・コミュニティの活発さなどから考えて Vue / Reactの2強になりつつあります。
中でもわたしたちは VueJS が2021年時点で最も優れたフレームワークだと考えており、今回は Vue のどのような点が優れているか解説したいと思います!
はじめに
本記事では VueJS を選ぶメリットなどについてまとめており、
ReactJS や Svelte などの他のフレームワークの特徴については本記事では触れません。
想定する読者
- Vue/React のどちらを採用すればよいか迷ってるヒト
- JS のフレームワークを用いた実装の経験がないヒト
VueJS について
VueJS は2014年に元 Google の Evan You 氏によって開発された、”ユーザーインターフェースを構築するためのプログレッシブフレームワーク”な JavaScript フレームワークです。
VueJS が採用されているプロダクトと各プロダクトへの採用理由
VueJS は国内外の有名なプロダクトで採用されており、今回は2つのプロダクトについてご紹介します。
新型コロナウイルス感染症対策サイト
こちらは2020年3月に Code for Japan によって開発された 新型コロナウイルスの感染動向などが可視化されたオープンソースのプロダクトです。
NuxtJS ベースで静的ホスティングに Netlify を採用しており、 オープンソースであることから誰でも改善提案できるプロダクトで Web エンジニアの間で注目を集めました。
こちらの記事にあるように、VueJS や NuxtJS の技術コミュニティが発展していることもあり VueJS が採用されたとのことです。
note
こちらはクリエイターが文章、漫画、写真や音声などを投稿し、ユーザーがそのコンテンツを楽しんで応援できるメディアプラットフォームです。
プロダクトリリース時は AngularJS を採用していたとのことですが、2018年時点で VueJS/NuxtJS への移行が完了。現在は ReactJS/Next.js への移行中とのことですが、2021年7月時点では TOP ページや記事詳細などのメイン箇所については VueJS/NuxtJS で作られております。
こちらのスライド内で、以下の要因から VueJS/NuxtJS が採用されたと紹介されています。
- 実行速度と開発効率の両立
- 学習コストの低さと親しみやすさ
- ドキュメントの充実度
- 国内コミュニティの活発度
- VueJS のエキスパートがコンサル
VueJs/NuxtJS で作られたサイト
企業のオウンドメディアやホームページなどの一般的な Web サイトでも多数導入されています。ハイパフォーマンスかつページ遷移やアニメーションなどのリッチな表現にも対応しているのが VueJS の魅力です。
下記は VueJS/NuxtJS で作られている Web サイトです。
ここからは VueJs が優れている点について説明したいと思います。
VueJS が優れている点
導入が手軽
VueJS は導入が手軽で開発を素早く始めることができます。HTML/CSS/JavaScript の基本的な知識がある方だと、コードを素早く理解することができると思います。VueJSはHTMLシンタックスに対して規定の属性を付与することで、簡単にループ処理や条件分岐等を記述することが可能です。HTML実装に慣れているヒトにとって大変馴染みやすく、エンジニアの採用がしやすいと評判が高いです。
対してReactJSは、JSXという独自のHTMLシンタックスを用いており、プログラミングに慣れないヒト(例えばWeb制作会社のコーダー)にとっては少し違和感を覚えるでしょう。逆に言えば、プログラミングに慣れているヒトから見ると、JSXは馴染みやすいシンタックスかもしれません。
直感的なマークアップ
VueJS は SFC(単一コンポーネント)という特徴を持っており、1つのファイルでコンポーネントごとに HTML/CSS/JavaScript を記述することができます。 コンポーネントごとにまとまっているため、サイトのここの部分とコードのここの部分が対応しているといった関係性が掴みやすいと思います。
簡単な例ですが、
VueJS の場合の HTML/CSS 部分についてはほぼ普通のマークアップと同様の形式で記載することができます。
<template>
<h1>Hello, {{ getName }}</h1>
</template><script lang="ts">
import { Component, Vue } from 'vue-property-decorator'
@Component
export default class SampleComponent extends Vue {
private name: string = 'hoge'
get getName() {
return this.name
}
}
</script><style scoped>
h1 {
font-size: 3.2rem;
}
</style>※ React の場合は、JSX と呼ばれる JavaScript の中に HTML のタグを組み込んでいく記法で、これまでマークアップだけをやられた方にとっては少々慣れが必要だと思います。
import React, { useState } from 'react';
function Example() {
// Declare a new state variable, which we'll call "count"
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}また、VueJS では JSX もサポートされております。
詳しい書き方はこちら
グローバルにコンフリクトしない CSS 実装にデフォルトで対応
Web サイト制作などで、普段 BEM などで CSS 設計を行いマークアップをされている方は特に恩恵を受けると思います。CSS実装を行う際、一般的にCSS 設計は重複を起こさないための命名規則や CSS クラスの定義ルールによって、 CSS クラスの影響範囲を最小限に留めるように設計を行うことでしょう。
しかし、CSS クラスの命名や定義ルールについてはエンジニアごとに癖があり、社内外で複数の作業者で1つのサイトをマークアップする場合、高い確率でCSSのクラス名のコンフリクトを起こし表示崩れを起こします。
VueJS では、モジュールCSS(Scoped CSS)がデフォルトで対応しているため、コンポーネントごとにユニークなクラス名を動的に生成します。 クラスセレクタを利用する限り(Id指定時はグローバルに重複意識を必要)は、コンポーネント間でCSSクラス名の重複を意識する必要がなくなり、コンポーネント内のCSSクラス名の重複のみ気をつければ良いという事になります。
複数人でのチーム開発において、このモジュールCSS機能は大変ありがたい仕組みです。特にWeb制作会社などでコーディング経験の有る方にとっては救いの機能と言えます。
統合のしやすさ
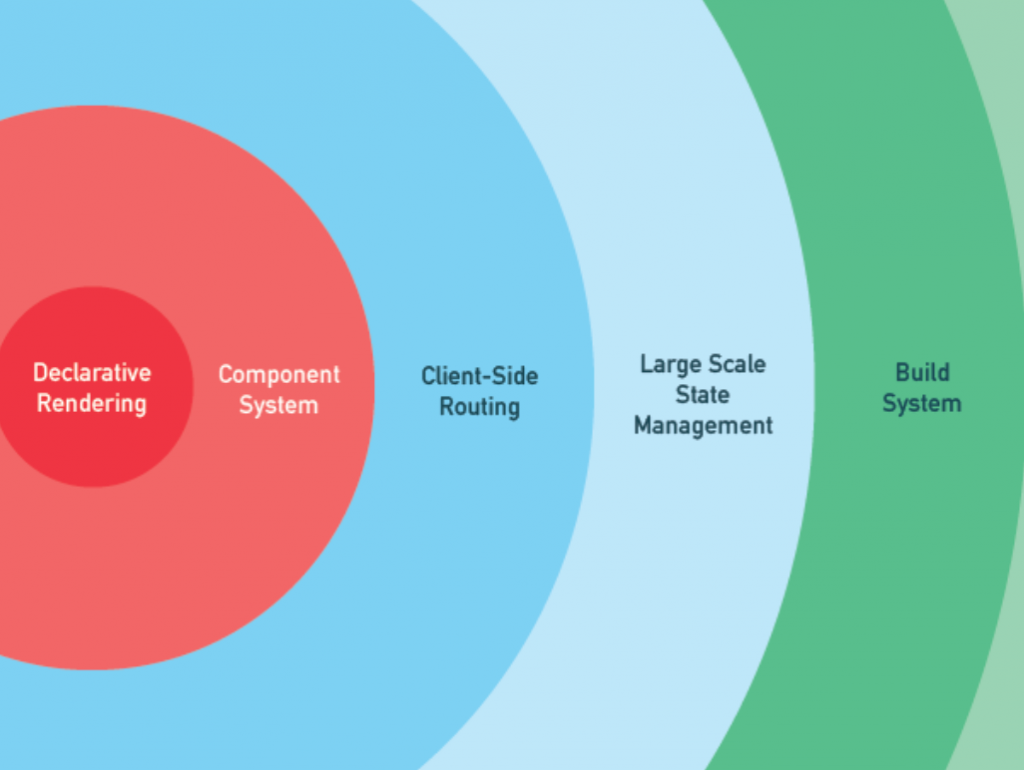
VueJS はプログレッシブフレームワークの概念のもとに設計されているため、様々な規模の Web アプリケーションに対応することができます。
プログレッシブフレームワークとは、開発者の Evan You 氏によって提唱された、どのような規模や段階の Web アプリケーションにも対応できるフレームワークの概念です。他の一般的なフレームワークとは異なり、段階的にプロジェクトに適用できるように設計されています。この特徴を簡単に言えば、アジャイル・スプリント開発から、ウォーターフォール的な大規模開発でも適応できるということです。
一般的な開発プロジェクトの場合、スクラッチではなく様々なフレームワークを用いて開発しますが、 プロジェクトの進行に伴い様々な要件追加・改修を実施していくにつれて、フレームワーク内のソースコードの複雑さが増していきます。
その度に、フレームワークが要件に合わなくなり他フレームワークへの乗り換えを検討する場合もあるかと思いますが、プログレッシブフレームワークは、アプリケーションの規模に応じて拡張しやすいように設計されていますので、リプレースなどを行うこと無く、大規模開発まで対応できるという利点があります。
多くのプロジェクトでは、開発効率のみを求めたリプレース(機能面やユーザー体験が変わらないリプレース)は、ビジネスサイドから強く嫌われます。プログレッシブフレームワークによる開発は、そういう意味で開発者の救いの手と言えるでしょう。(ビジネスサイドとの衝突を防ぐことが可能)

以下の公式ライブラリをプロジェクトの規模や要件に合わせ段階的に拡張・導入することができます。
- Vue Router … クライアントサイドのルーティング管理
- Vuex … 状態管理
- Vue Test Utils … ユニットテスト
- vue-devtools … デバッグようのブラウザ拡張
- Vue CLI … プラグイン管理などのプロジェクトの環境整備
VueJS のコアライブラリのドキュメントが豊富なのは先ほど説明しましたが、上記の公式ライブラリについてもドキュメントが豊富なので実装に迷った際はまずそちらを活用していただくと良いと思います。
活動が頻繁な VueJS の日本コミュニティ
JS フレームワークの中でも、VueJSの日本コミュニティは活発です。
1年に1度のカンファレンスや定期的に VueJS ユーザーによる勉強会などが開催されており、VueJS/NuxtJS の公式ドキュメントの日本語翻訳なども頻繁に更新されています。
VueJS の公式 Slack は2021年7月時点で約4700人が参加しており、 Vue Forumと呼ばれる VueJS の Q&A サイトには日本人向けのサイトもあります。

NuxtJS で SSR 対応が柔軟・簡単に実現可能
NuxtJS は VueJS が View ライブラリとなって構築されるフロントエンドアプリケーションのフレームワークで、
Vue をプロジェクトで採用する際によく使われると思います。
VueJS の2系から単体で SSR のシステムを内蔵しており、VueJS 単体でも SSR の実現は可能になりましたが、NuxtJS を導入することでより柔軟に、より簡単にSSR の対応が可能になりました。
NuxtJS は webpack や Vuex、Vue router などが標準で入っており、自動的なルーティングやプリコンパイルが可能になっています。
公式サイトでのSSRのライフサイクルが非常に丁寧にまとめられており、このような面でも VueJS/NuxtJS はプロダクトに導入しやすいと思います。
また、NuxtJS は VueJS と同様の SPA にも対応しており、加えて SSG といった静的サイトジェネレーターでの静的サイト配信も可能です。
SSR/SPA/SSG のモード切り替えについても設定ファイルの一部を変更するだけで実現可能です。
変更方法についても公式サイトで解説してます。
Vue3 で大規模に強い TypeScript 開発が可能
VueJS は型推論が考慮されずに設計されたフレームワークで、TypeScript と相性が良くないなどと言われてきましたが、Vue3 では、Vue2.x での書き方と異なる Vue Composition API が標準化されました。
こちらの記事で詳しくまとめられてますが、以下の大きな特徴があります。
- setup 関数内部のみで完結できるのでネイティブ JS を書くような感覚
- 従来の VueJS の暗黙的部分が排除され、Typescript の恩恵を享受できる
- VueJS 内部の処理のオーバーヘッドが減少しレンダリングのパフォーマンスが大幅に向上
- Component 内の State のリアクティブが明示的なので状態を追いやすく、状態変化の見通しが良い
- 大規模化してもソースコードの見通しが良い
開発環境には Vue CLI が代表的で使われがちですが、 最近では Vue3 向けに開発が進められている Vite と呼ばれるビルドツールが登場し速度面で注目されつつあります。
コミュニティが活発なこともあり、 今後は Vue3 × Vite での開発が主流になっていくのではないかと考えております。
高速なビルドツール Vite で開発効率を向上
Vite(ヴィート)は VueJS の開発者である Evan You 氏が開発したノーバンドルなビルドツールです。
React や Svelte などにもサポートしており、より速く・より無駄のない開発環境を提供することを目的としてます。
こちらの記事では、Vue CLI では3秒近くかかっていたプロジェクトが Vite では0.5秒とかなり早くなったとあり開発効率が格段に上がると言えます。
上記の理由などから考えても活動が頻繁なビルドツールとなっております。
まとめ
今回は VueJS が優れている点についてご紹介しました。
この記事を読んでみて VueJS を採用したいと考えていただいた場合は、ぜひ私たちの他の記事についてもご覧いただければと思います!
また個人的な見解ですが、
VueJS は HTML の拡張による実装、 ReactJS は JSX でHTMLを独自に加工しながら実装するイメージです。
そのため、以下のような開発チーム事情の場合は、VueJS は力を発揮するかと思います。
- フロントエンドの経験が少ないエンジニア
- HTML/CSS/jQuery でサイト制作をしてきたマークアップエンジニア/デザイナー
- JSX よりはシンプルな HTML の記法のほうが好み
JavaScript をたくさん書いてきた方は React、HTML/CSS/jQuery でサイトを作ってこられた方は VueJS のほうが学習・実装しやすいと思います。
VueJS/NuxtJS でのフロントエンドの開発のご相談は、ぜひお気軽にお問い合わせください。
スモールスタート開発支援、サーバーレス・NoSQLのことなら
ラーゲイトまでご相談ください
低コスト、サーバーレスの
モダナイズ開発をご検討なら
下請け対応可能
Sler企業様からの依頼も歓迎











