

非効率なUI,UXの刷新と共に保守性の高い
ソースコードをご提供
基幹/業務システム
UI.UXモダナイズ開発
React/Vueに対応既存・新規の基幹業務システムのUI.UXデザイン制作、業務フロー可視化に柔軟に対応。
最新バージョンのReact/Next、Vue/Nuxt、TypeScriptによる開発で、
長期的にメンテナンス可能な保守性の高いコード・プロジェクトを提供いたします。
Support
基幹・業務システムの古くて使いにくいUIを新しい技術で使いやすいUIにしませんか
開発も最新のReact/Next、Vue/Nuxtに対応。お客様の内製化を支援します。
- フロントエンド開発を通じて実装から内製化支援まで、一気通貫したご提案をさせていただきます。
- 最新のフロントエンド技術を活用し、長期的に保守性の高いソースコードを提供いたします。
- SIer企業様からのご依頼も歓迎です、お気軽にお声がけください。
- E2Eテストによる動作保証とエビデンスを提出いたします。
Service
フロントエンドの開発・運用コストを削減いたします
基幹/業務システムの
UI.UX刷新に対応React/Vue.js・TypeScriptを用いてシステムのUI/UX刷新を致します。アジャイル開発も対応可能です、ご相談ください。
UI.UXデザイン
業務フロー可視化FigmaもしくはXDを使用したUIデザインと業務フローの可視化で、スピーディなUI.UX設計を提供します。
Type Scriptによる
工数削減TypeScriptで標準実装することで、複数人での効率良い開発を実現し、全体工数の削減を行います。
E2EによるUIテスト自動化と
確実な動作保証Cypress等々でE2E試験を作成、ミッションクリティカルな業務システムの動作保証を行います。
Storybookによる透明性の高い
Component管理Componentの実装をホワイトボックス化し、属人化、ブラックボックス化を防ぎます。
共同開発
開発内製化支援を提供実案件でのフロントエンド開発を通じて、お客様社内のエンジニア様への開発内製化支援を提供します。
実績情報はこちら
Works
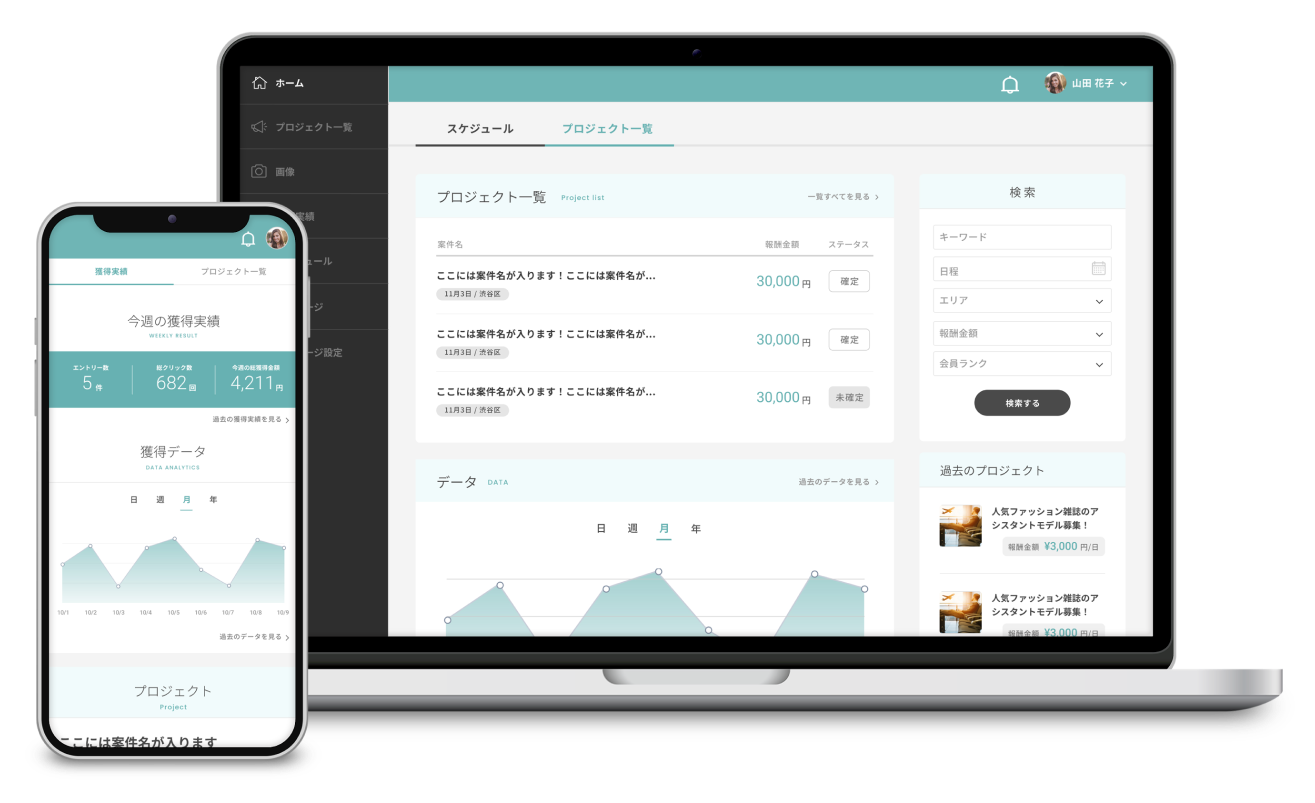
実績紹介
Plan
料金システム
※料金は要件によって適宜変動しますので、あくまで目安となります。


- 1ページあたりのコーディング
- 2.5万円 (難度低)
- 5.0万円 (難度中)
- 7.5万円 〜 (難度高)
- 2.5万円 (難度低)
- 6.0万円 (難度中)
- 8.0万円 〜 (難度高)
- API結合
- (認証トークン付きリクエスト)
{APIリソース数} × 2万円 + {接続ページ総数} × 5万円
- API結合
- (リアルタイム同期)
{APIリソース数} × 2万円 + {接続ページ総数} × 8万円
- 認証処理
- (ログイン, ログアウト)
一式15万円 (JWTトークンの取得、検証、破棄)
- SNS認証処理
5万円~10万円 / 1SNS
- E2Eテスト
- (Cypress等々を使用したE2Eテスト作成)
1ページあたり5万円〜(ページの複雑さに応じて料金変動)
- CSSやHTMLへの強い制約
別途見積もり
- 構成案の作成
構成案の複雑さに応じて料金変動
複雑度(小)1万円〜複雑度(中)3万円〜複雑度(大)8万円〜
- デザイン制作
デザイン制作の複雑さに応じて料金変動
複雑度(小)4万円〜複雑度(中)6万円〜複雑度(大)10万円〜
- レスポンシブ対応
デバイスごとに別途見積もり
Price
料金例
例:A社のお見積り(React)金額合計:¥985,000
例:B社のお見積り(Vue.js)金額合計:¥5,120,000
FAQ
よくある質問
インフラも対応をお願いできますか?テスト環境の作成もお願いしたいのですが...
はい、対応可能でございます。弊社ではAWSを軸としたインフラ構築事業も提供しておりますので、一気通貫して対応して欲しい等のご要望がありましたら、お気軽にお申し付けください。
■ AWSモダナイズ支援 From Ragate
依頼しようと考えている内容はありますが、ざっくり費用はどのくらいでしょうか?
まずは概算を知りたいです。本サイト内の料金シュミレーションで試算していただき、詳細が気になる箇所やご不明点がありましたら、お気軽にお問い合わせ下さい。概算での御見積書作成も可能でございます。
初めての取引の為、ソースコードの品質が気になります。
最初は、発注金額を抑えて依頼したいのですが...初回取引時に限り、5万円(税抜)からでも承っております。1ページだけ開発しクオリティを見ていただいても結構です。
SIer企業からの下請けは対応可能でしょうか?
SIer企業様からのご依頼も歓迎です。お気軽にお声がけください。
SIer企業の営業活動の支援、共同提案の相談は出来ますか?
SIer企業様の営業活動への支援・参加は歓迎です。営業段階での顧客へのお見積り提示、補助金申請のためのお見積り作成など、様々なユースケースに対して柔軟に対応可能です。
E2Eテストのツールは弊社から指定をしても良いでしょうか?
可能です。Cypressを標準で利用しておりますが、お客様がご要望するツールで作成も可能です。
自社内でしか展開していないシステムの為、
仕様書が最低限のものしかありません。それでも対応可能でしょうか?構成案があれば、UIフレームワークを用いて、構成ベースでコーディングを進めさせていただくことが可能です。これにより、デザイン不要の開発が提供可能です。ただし、構成案の内容に仕様が定まっていない箇所が見られた場合には、まず構成案から開発支援をさせていただく場合はございます。
Blog
料金ブログ


Next JS vs Gatsby をReactエンジニアが語ります🤔 最適なReact フレームワークを選択しましょう🚀
Next JS vs Gatsby をReactエンジニアが語ります🤔 最適なReact フレームワークを選択しましょう🚀

ReactJS vs NextJS ! React/Next のエキスパートが違いと比較をまとめました😎正しい選択で開発効率を上げましょう👍
ReactJS vs NextJS ! React/Next のエキスパートが違いと比較をまとめました😎正しい選択で開発効率を上げましょう👍

ReactJS Class Component vs Functional Component ! ReactJS経験5年のエンジニアが違いと比較をまとめました😎

サーバーサイドレンダリング(SSR)が必要な理由まとめ!NextJS ・ NuxtJS導入を検討している方は必見です

Next.js10から最新のNext.js11へのアップグレード方法を解説!Reactエンジニアがサンプルソースを交え解説!

最新のNext.js11のアップデート内容をまとめ!Reactエンジニアがアップデート内容を詳しく解説!

Vueが2021年時点で最も優れたフレームワークだと感じる理由をVue/Reactエンジニアがまとめます!技術選定を悩んでいるなら必見です

NextJS×ReactJS× Typescriptでフォームバリデーション実装!npmパッケージを使用しない実装方法😎
contact













